 engine test
engine test
 ASCII Manor
ASCII Manor
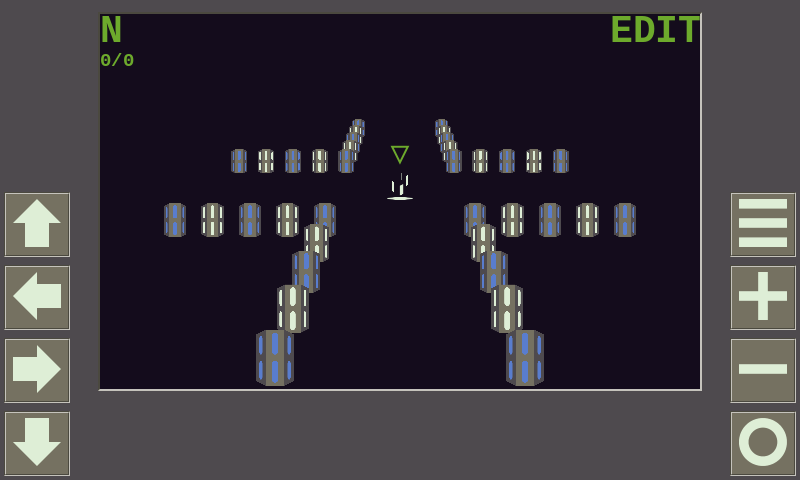
 Make-a-Maze!
Make-a-Maze!
Welcome to EightWay, a sprite scaling graphics engine inspired by first-person RPGs of the 80s and 90s. Unlike them, EightWay offers some extra features:
- allows looking (and moving) in 8 directions;
- supports first person, over-the-shoulder or bird's eye perspective;
- has minimal art requirements, starting from one sprite per tile.
Moreover, EightWay takes very little code to use. The engine proper is 125 lines of Javascript, the ASCII Manor demo matches that, and Make-a-Maze is 660 lines total, including the HTML, CSS and its own copy of the engine.
As of February 2020, EightWay has been used in one complete game, Glittering Light 2. That is, unless you count Electric Rogue as a direct precursor.
The project was originally codenamed NoTime. I changed that for two reasons:
- since then it turned out someone else was using the name already;
- it wasn't very descriptive anyway.
Download
eightway-20200119.zip (175K) contains all the demos you can also see on this page. It's open source software under the MIT License. See inside the archive for how to contact me. Thank you!
As of 29 January 2020, release 2 brings numerous improvements:
- there is now a proper Sprite class;
- sprites can have different sizes;
- horizontal and vertical spacing can be independently adjusted;
- go over rendered sprites directly with a for loop.
Code using the library will need a few changes. On the minus side, the engine is no longer thread-safe. Some workarounds are possible if needed.
Overview
(You can also read more in-depth about how EightWay works and why.)
In the way of graphics, the engine is very flexible, supporting any kind of rendering back-end. In fact, it's not even aware of how you render sprites at the end of the pipeline. You can use bitmaps, vector graphics or even ASCII characters. In a web browser, you can put them on a canvas element, in div elements, or even generate SVG.
By the way: EightWay is strictly a graphics engine. It doesn't know about game maps, player characters or any such thing. You hand it a list of sprites, then tell it to look through a given camera in a given direction, and it gives you back another list with the position and apparent size of each visible sprite, in the right order (i.e. from back to front). What to do with the information is your business. It can even be used to generate images offline.
That said, the engine is designed with the assumption that your map is tile-based, and not rendered in real-time. It also works best with sparse outdoor environments. It can render solid-looking walls with some tweaks (and suitable art), but that's probably not the best use for it. Otherwise sprite coordinates don't really need to obey a grid, and a fast enough computer can probably render a few dozen scaled sprites in real time.
While you can arrange your sprites in multiple layers, and move the camera up and down, it can still only rotate around the vertical axis, which works best with relatively flat game worlds.
How to use
As of 25 August 2019, there's no user documentation, but you can look at the included demos for a start:
test.html is a "hello, world" that shows how to set up a scene and camera and render something;- ASCII Manor is a more extensive demo that loads a premade map and lets you walk around;
- Make-a-Maze instead hands you a map editor, and demonstrates two different camera modes, grid spacing, and viewing distances.
All of them are made in HTML5 and require a modern web browser. The Python port (which emulates ASCII Manor) requires Tkinter, and works in 2.7 or 3.6 at the least.
Usage tips:
- Keeping the camera twice as far back from the origin as it is high (in other words, at a 30° angle) allows the use of commonly available isometric art.
Technical note
EightWay Engine does have one big quirk you should be aware of: while the camera uses a left-handed coordinate system, with the Z axis going into the screen (because that makes it easier to reason about perspective projection), sprites use a right-handed coordinate system, with the Y axis going into the screen (because that makes it easier to reason about geography). The engine makes the conversion internally while rendering.
You'll also notice that in all three demos the vertical coordinate is inverted, and growing down. The camera doesn't care, and this way you can put stuff on screen with less fuss, since it matches how most graphics APIs work.